S
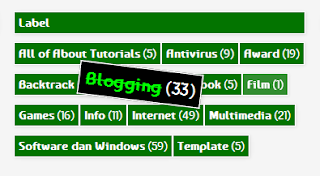
elamat pagi sahabat Greenz Blogger. Adakah yang udah puasa hari ini ??? Kalau admin hari ini udah mulai puasa karena admin mengikuti Muhammadiyah bukan Pemerintah :D. Ok sahabat Greenz Blogger pada pagi ini admin mau berbagi sedikit Tutorial tentang Blog. Yuppsss.....sesuai dengan Judulnya sekarang kita akan membuat Label Cloud dengan CSS Sederhana. Bagaimanakah bentuknya ???? Lihat Screenshot dibawah ini :
Langkah-Langkah :
- Login Dashboard Blogger > Template > Edit HTML
- Tekan CTRL+F kemudian cari kode ]]></b:skin>
- Kalau sudah ketemu copy kode CSS di bawah ini dan letakkan tepat diatas kode ]]></b:skin>
.label-size{font-size:14px; margin:5px 0 5px 0; float:left; text-decoration:none; padding:5px; border:1px #FFF solid; background:#037400; color:#FFF; box-shadow:1px 1px 5px rgba(1,1,1,.1)} .label-size a{color:#FFF} .label-size a:hover{color:#00ff00;text-decoration:line-through;} .label-size:hover{background:#000;transition:all 0.5s ease-in-out;-webkit-transition:all 0.5s ease-in-out;-moz-transition:all 0.5s ease-in-out;transform:scale(1.5) rotate(7deg);-moz-transform:scale(1.5 )rotate(7deg);-webkit-transform:scale(1.5) rotate(7deg)
- Simpan Template
NOTE : Ada baiknya kalau sahabat Greenz Blogger membackup terlebih dahulu templatenya agar tidak ada terjadi kesalahan !
Semoga Tutorial hari ini bisa bermanfaat buat sahabat Greenz Blogger semua ^_^
Label Cloud dengan CSS Sederhana
4/
5
Oleh
Randi Afrinal

2 komentar
keren banget gan.. blog agan sudah ane follow (Ridhwan Al Ma'ruf), follback ya :)
Replymakasih Gan :D
Replyblog nya udah saya follback
--=Rules=--
[-] Berkomentarlah dengan kata-kata yang sopan
[-] Dilarang SPAM
[-] Jangan OOT alias Out Of Topic