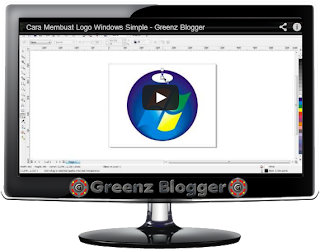
Udah lihat kan contoh gambar di atas ??? Yuk langsung saja kita buat !!! Bagaimana caranya ??? Berikut step by step cara Membuat Tampilan Video Youtube Di Blog Seperti Televisi :
- Login Blogger > Template > Edit HTML
- Cari kode ]]></b:skin> kemudian copy CSS di bawah dan letakkan di atas kode tadi
- Untuk memanggil di postingan sobat, gunakan script di bawah ini pada tab HTML
- Silahkan atur sendiri padding dan margin pada kode CSS dan height dan widht pada script pemanggil diatas
- Pratinjau dulu agar tidak terjadi kesalahan
- Simpan template
/* Video Youtube */.video-player{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3jsNkH_9VzFIWxFMiGmsgy4rxTE5VpDSCt84S1uAGuEVmWFslIUnBPQ3FhuOeD3Npc9loXnovNUSTXLfueVuia1O753fJgn6mjtJZxuzwp36YfltJBA4F0upmcSku2eJLFQSPNrggvXE/s1600/psd-samsung-p2370-monitor+3.png) no-repeat top center;height:458px;width:580px;padding-top:38px;margin:auto}
<div style="text-align: center;"><div class="video-player"><iframe allowfullscreen="" frameborder="0" height="283" src="URL Video" width="505"></iframe></div></div>
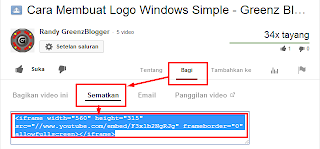
Untuk kode URL Video kita memakai kode embed pada Youtube, cara mendapatkan kode embed bagi yang belum tau lihat gambar di bawah ini
Jika sobat penasaran bagaiman hasilnya silahkan lihat pada postingan Video - Cara Membuat Logo Windows Simple ini.
Bagaimana ??? Keren kan ??? ^_^. Sekian dulu Tips and Trik Blogger pada hari ini, jika ada yang ditanyakan silahkan berkomentar.
Bagaimana ??? Keren kan ??? ^_^. Sekian dulu Tips and Trik Blogger pada hari ini, jika ada yang ditanyakan silahkan berkomentar.
Thankz to Mas Kompi.
Membuat Tampilan Video Youtube Di Blog Seperti Televisi
4/
5
Oleh
Randi Afrinal


12 komentar
mantaapp sob.. coba aja ada demonya. :D
ReplyIni baru keren, hehehe
ReplyMakasih udah share
www.mas-arul.com
itu kan udah ane sertain link demonya Gan ^_^
Replyhehehehehe sama2 sob :)
ReplyKeren maass :D
ReplyVisit back : http://bloggerjava.net
thankz sob :D
Replycukup pinter caranya :3
Replyhehehehhe mkasih sob :)
Replygk ada demonya gan..?
Replycome back,
ada koq gan...coba baca baik2 postingan ane dulu gan :)
Replymanttaaap gan... btw nomer 3 itu mksdnya gmn gan? maklum msh awam
Replypas kita mau posting kan ada tab Compose sama HTML nya....nah kita klik yang tab HTML-nya
Reply--=Rules=--
[-] Berkomentarlah dengan kata-kata yang sopan
[-] Dilarang SPAM
[-] Jangan OOT alias Out Of Topic